If you want to understand what “HTML” means, you are set for a perfect start. On the other hand, if you are already a developer, this article can help you connect web development with good SEO and SEM practices, which will help you boost your business’s online presence. That way, not only will you be skilled in writing code, but you will also know how to make your website as appealing as possible to potential readers and other targeted audiences. So let’s get into it.

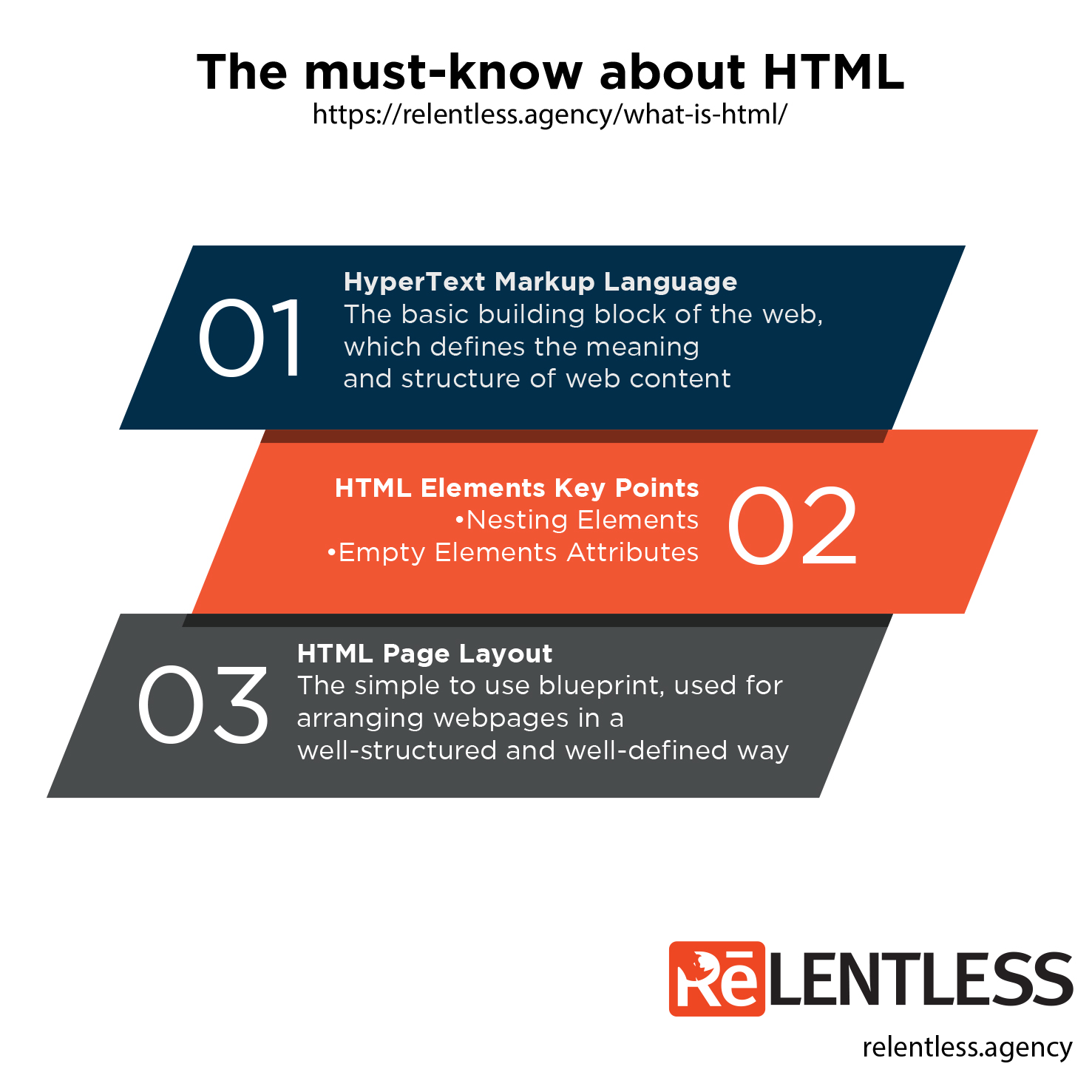
What is HTML?
HTML stands for HyperText Markup Language, which, in its essence, represents a code that is used for structuring a web page and its contents. Developers can store HTML data locally or on a web server. Web browsers can access it and use it to transform that data into multimedia, interactive web pages, which help your business find its place in a wast virtual space.

Why “Markup”? The History of HTML
Look at the next image. This is what we’re basically doing but on the computer. We take text that exists already in a document and we “mark” it up, so it behaves a certain way.
It was 1991, when the physicist (now ‘Sir’) Tim Berners-Lee, introduced a system compatible with CERN scientists, which allowed them to share and use different scientific texts and data.
He mentioned the first notion of the term HTML in the document called “HTML1” (here’s a copy of a later draft), which described around 20 different HTML elements. On one side it would let you format text that would look like paragraphs, headers, elements justified to the left, center, or right, and there the magic relies, “hyperlink” between different text documents by marking up the address of another document by encasing a written address (or URL) like https://relentless.agency/ between a couple of “A” (for anchor) “tags” like <a href=”https://relentless.agency/”>Relentless Agency</a>
As the computer history buffs what we are, we are also fans of the system that Sir Berners-Lee used (NextStep, pictured above, recently recreated by CERN—take a look!), which evolved to become “OS X”, which today we call macOS and iOS. Such a system (NextStep) fully embraced revolutionary technologies created 10 or 15 years before its inception, like TCP/IP and Ethernet (way ahead of more “popular” systems like Windows). Cornerstones of what today means “The Internet”.
HTML has proven itself as the tool of the future, which influenced the world far greater than anyone has expected or predicted.
HyperText and Markup Language Explained
HyperText means specific textual content displayed on some kind of electronic device. Hyperlinks interconnect the text itself with other, similar content. That way, an entire network of similar data can be made available for the targeted audience, which is excellent for the SEO development of web pages. Therefore, it helps businesses move in the most beneficial direction.

Two types of HyperLinks can be distinguished: static and dynamic. The static content is the one that is premade and stored before the website is published, and the dynamic content is the one that’s continuously updated and adjusted to and by users’ inputs.
Markup language stands for a language that allows your computer to manipulate the written contents through annotating the text. In other words, it’s a specific set of rules (every language is, by default, to be followed for the communication to be effective). For example, they determine what markups (data contained in an electronic document) you should add to the document to fit the rest of the content nicely.
Now let’s get back to the further elaboration of HTML.
HTML structures your content, which the web browser will display. It helps build organized documents by providing hierarchical semantics for text elements like headings, paragraphs, sentences, lists, URLs, quotations, comments, and other elements. That way, it lets you have a clear vision of the site you are developing and giveshttps://www.youtube.com/watch?v=salY_Sm6mv4 you complete control over the content and its web display. HTML documents consist of simple HTML nodes, such as text nodes and HTML elements, which offer semantics and formatting.
By taking HTML documents from the webserver or local storage, you allow web browsers to transform those documents into interactive, multimedia web content, which will enable your business to find its place in the virtual world. In addition, technologies such as Cascading Style Sheets (CSS) and programming languages like JavaScript can help you develop your website more deliberately and precisely, so when you get a finished product, it will be optimized and ready for publication.
When you take it all together, HTML represents a great must-have starting-point tool, which provides you with everything you need in order to make a website and attract a human or computer audience to it.
HTML Elements
HTML consists of different elements, which make the base for the website when combined. Those elements are the essential components that make HTML pages up, and they include photographs, infographics, videos, gifs, slides – anything that is considered an interactive web form. You can embed those interactive forms in the generated page using HTML techniques and constructs.
HTML Elements Key Points
One HTML element is made up of a few key points: it must include start tag, element content, and end tag. One element is everything included from the start to the end tag.
HTML elements can also have attributes, which describe the element with more detail, but it doesn’t appear in the website contents when the webpage is published. Attributes have attribute names and attribute values. When adding it to the element, keep in mind that you should always have a space between the element name and the attribute, followed by the equal sign (=), followed by quotation marks in which the attribute content should be inserted.
The basic HTML element formula looks like this:
<tagname>element content</tagname>
With the attribute, it would look like this:
<tagname attribute=”value”>element content</tagname>
For example, if you wish to create a big heading on your web page, to do it as an HTML element, you can start with the start tag (<h1>), proceed to write the heading content (Heading I made), and close it with end tag (</h1>).
It would look like this:
<h1>Heading I made</h1>
Why the “1”? Because the specification lists six different header tags with predetermined sizes (from 1 to 6) that go from biggest to smallest. It’s faster to write <h1> that a hypothetical <header1> every time, thus the <h1> designation. Similar to word processors, which also have different header styles or sizes.
Your web browser will read them and display them without the HTML tags (<tagname>), so you will see only content on the webpage. Your web browser will display that element as a first heading titled “Heading I made.”
Empty Elements
You can include some HTML elements may even if they do not have any content. Such elements are called empty elements, and they only have an opening tag but no content or closing tag. What’s so special about empty elements is that they cannot have child nodes (for example, nested elements). That means that the element doesn’t wrap the content to affect it in any way, just to be present in the code.
An example of an empty element is an image element. If you would like to embed an image through the HTML element, you can use empty elements, which will allow you to simply embed an image to the site without it affecting the rest of the displayed website data.
An empty element used for embedding an image to the website would look something like this:
<img src=”somefolder/business-icon.png” alt=”Image I made”>.
As you can see, this element only has the opening tag and is consisted of only the opening tag. If you try entering a closing tab or some kind of content, that element will no longer be valid and must be changed and adjusted.
Nesting elements
If you are not happy with having just one element in your element, you can try combining them and putting one element into another. The process of doing it is called nesting.
This feature is used when you need to stand out or highlight a specific element or its part, so it’s more visible on the webpage you are creating.
To insert a specific highlight into your element, you should wrap it up in <strong> element so the program knows it’s something of importance.
Like this:
<tagname>element <strong>important</strong/> content</tagname>
For example, if I wish to point out that “I” is the one who created a heading, I would mark it within the heading HTML element so it becomes clear, and stands out from the rest of the element.
<h1>Heading <strong>I</strong> made</h1>
HTML Page structure
A Basic HTML page has a specific structure that you should follow, especially if you are new to web development and still not entirely comfortable around codes and nodes.
The page structure might depend on the HTML version you are using, but those differences are not too significant when you are just starting to get into HTML web page construction and development.
<html>
<head>
<title>Page title</title>
</head>
<body>
<h1>Heading 1</h1>
<p>Paragraph 1.</p>
<p>Paragraph 2.</p>
</body>
</html>
The < body> </body> section is the only thing available for preview on your webpage using a web browser. That is what it will display as content on your webpage.